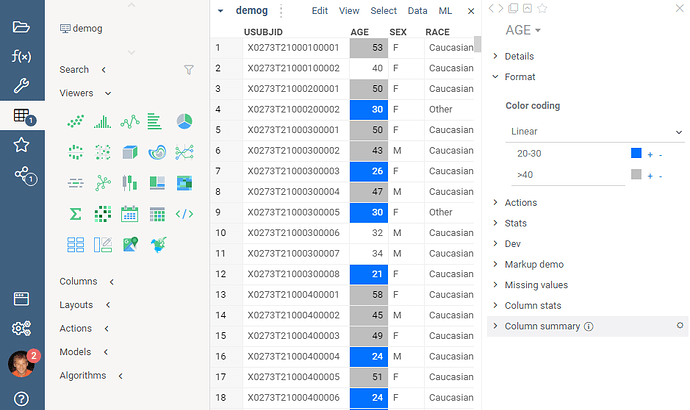
A very early prototype of the conditional color-coding editor for numerical columns, integrated with the property panel. Still buggy, but it’s a step in the right direction.
Numerical columns will have the following options: Off, Linear, and Conditional. Categorical ones will have a choice of Off and Conditional. Not yet sure if we need to generalize the internal mechanism to support different semantic types (so that for instance you will be able to color-code molecules based on whether a particular substructure exists).