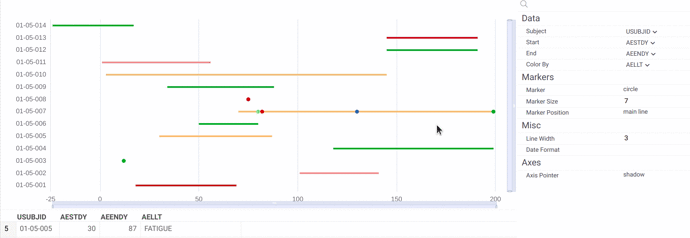
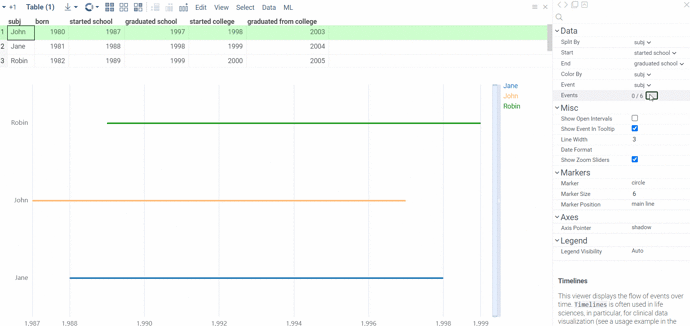
The platform supports Timelines viewer, which displays the flow of events over time. It is often used in life sciences, for instance, for clinical data visualization. This is why the viewer understands the SDTM vocabulary and automatically sets start and end selectors to the corresponding columns.
The first version has a number of other features, such as zoom sliders, marker settings, and automatic selection of the corresponding rows in the dataset. You can try this viewer on dev.datagrok.ai.