Hi all, is there a way to use a pattern matching color definition (potential regex) for applying categorical colours based? That way we could add a colour definition for each pattern, instead of adding a colour definition for each potential variation.
Example where would only have to define two pattern to color map for showing the values/colour instead of having each variation defined as colour definition.
Column values:
AL → green
AL {1} → green
AL {4} → green
NLcH {2} → yellow
NLcH {4} → yellow
…
Hi Andreas!
As I know, it isn’t possible to use a regex to apply categorical colors. But I think we can discuss it and implement it as one of the features.
What you need is to apply some regex, that will capture the start of the category name, and apply a specific color for this category, am I correct? And if a new category is added and regex captures it as well, it should apply the same green/yellow/etc. color for it?
1 Like
Hi!
We’ve already discussed your request. We’ll be implementing this feature, including the fallback color, in the next few days. I’ll get back to you soon with the code snippets 
1 Like
Cool, looking forward to hear back and play around with the implementation!
1 Like
Hi Andreas,
As I promised, we have implemented the opportunity to set match type and fallback color programmatically. All you need to do is just simply add the matchType and fallbackColor options. The matchType can be one of the following:
'contains' | 'starts with' | 'ends with' | 'equals' | 'regex'
Here is the code snippet too:
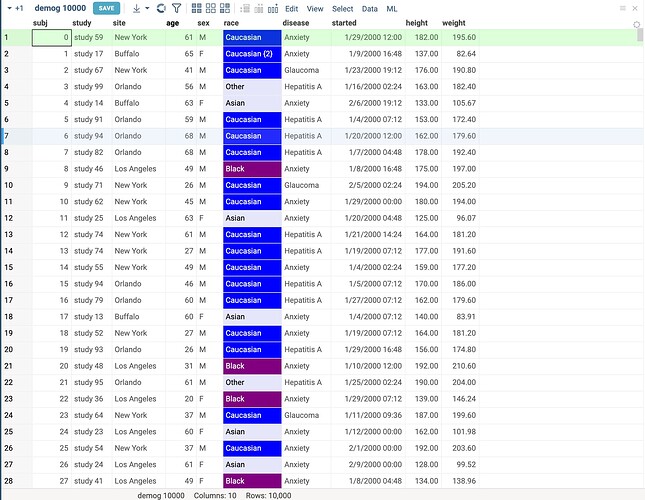
//name: CategoricalColoring
//language: javascript
const t = grok.data.demo.demog();
// Categorical color-coding for string columns
t.col('race').set(1, 'Caucasian {2}');
t.col('race').meta.colors.setCategorical({"Caucasian": 4278190335, "Black": 4286578816}, {fallbackColor: '#e6e6fa', matchType: 'contains'});
grok.shell.addTableView(t);
Hope that this implementation will meet all your needs 
1 Like
Hi Oleksandra,
This looks great, thanks for fast implementing this! I will test it quickly on your public dev instance to see how if this fits our specs but again, looks great!
1 Like
Hi Oleksandra,
I was testing this feature and it works great when using integer color definition but seems not to work with hex values. If hex values are added as color definition only the fallback color is rendered (interestingly the fallback value is specified as hex string)?
Hi Andreas,
Thank you for the feedback. Could you please clarify what issues you’re encountering when setting the color as hex instead of an integer? I’ve tested it on my end, and everything appears to be functioning correctly (attaching gif). Regarding the fallback color, you can specify it both as an integer and hex.

Hi Oleksandra,
I was testing again today and now everything works as expected (I am no longer able to reproduce the issue mentioned above), thanks!
1 Like
Hi!
I am glad to hear that 
2 Likes