Dear All,
I’m trying to create an instance of DG.JsViewer. Could you please advise on the correct way to create it and whether it’s possible to change the title, as implemented in Allow to set tab label for stacked viewers programmatically · Issue #2467 · datagrok-ai/public (github.com)?
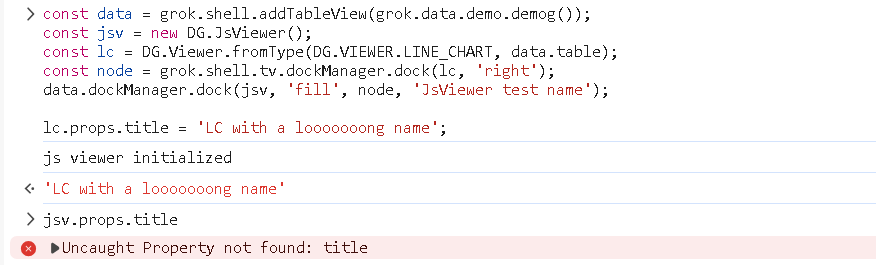
got an Error: Uncaught Property not found: title for jsViewer within
const jsv = new DG.JsViewer();
const lc = DG.Viewer.fromType(DG.VIEWER.LINE_CHART, grok.shell.t);
const node = grok.shell.tv.dockManager.dock(lc, 'right');
grok.shell.tv.dockManager.dock(jsv, 'fill', node);
lc.props.title = 'LC with a looooooong name';
jsv.props.title = 'JsViewer test name';
Thanks in advance!
Kind regards,
Nailia
Hi!
You can change the title as described in the ticket. However, to enable this method for an instance of DG.JsViewer, you should add this property to the specific implementation of the viewer. In the case you provided, you can proceed as follows:
const data = grok.shell.addTableView(grok.data.demo.demog());
const jsv = new DG.JsViewer();
const lc = DG.Viewer.fromType(DG.VIEWER.LINE_CHART, data.table);
const node = grok.shell.tv.dockManager.dock(lc, 'right');
data.dockManager.dock(jsv, 'fill', node, 'JsViewer test name');
lc.props.title = 'LC with a looooooong name';
However, the first approach is preferable. Let me know if you have questions or need further assistance.
Hello Oleksandra!
Thank you for your response!
But I still can’t change the title for the jsViewer (see attachment below)
If I try to do this not programmatically, as described above, but through the graphical interface, simply by dragging the viewer into another view node.
In that case, how can I affect the title?
Thanks!
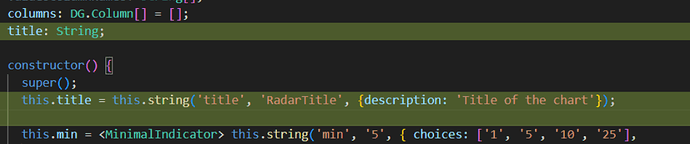
To be able to set the title property through the viewer settings, you need to add it to your viewer implementation as shown in the screenshot below.
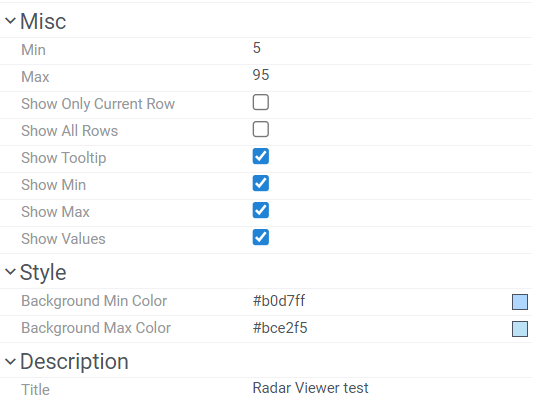
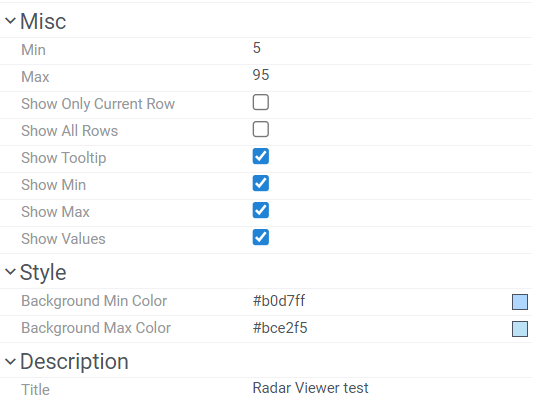
After that in the settings you’d be able to configure the title.

If you need any help with that, we can set up a call 
2 Likes