Hi Team,
Is there a way that the tooltip on the grid could show the current column name and cell value, in addition to what has been configured (in a “static” way) in the tooltip?
So whatever column you hover over (-> show the column name) and whatever cell you hover (-> cell value).
That would be useful when you make the grid very compact and when it becomes hard to read the cell value and the column header you currently hover over.
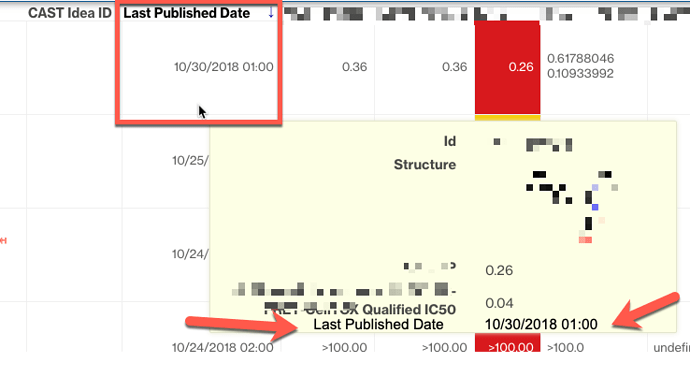
Something like on this mock:
1 Like
Hi Nico,
Here is code snippet to solve your request:
let view = grok.shell.addTableView(grok.data.demo.demog());
view.grid.onCellTooltip(function (cell, x, y) {
// set tooltip for column header, if needed
if (cell.isColHeader) {
ui.tooltip.show(ui.divV([ui.h1(`Custom tooltip for column header of ${cell.tableColumn.name}`)]), x, y);
return true;
}
// set tooltip for all cells; add "&& cell.tableColumn!.name === 'started'" for column-specific tooltips
if (cell.isTableCell) {
ui.tooltip.show(ui.divV([
ui.h1(`Custom header for ${cell.tableColumn.name}`),
ui.divText(String(cell.cell.value))
]), x, y);
return true;
}
});
Best regards,
Vadym
Hi Vadym,
Thanks for this!
I was hoping there could be an option on the tooltip configuration popover, saying something like “show mouse-over field on tooltip”, which then does the part you mentioned above as part of the core of grok.
Regards
Nico
Hi @nico.pulver.novartis.com, we’ve implemented that feature in the latest core version. It works in a slightly different way though - when you hover over a cell with the value that does not fit, this value gets shown on top of the tooltip (column name is not shown to save space).
Thanks @dkryvchuk for the implementation!
1 Like