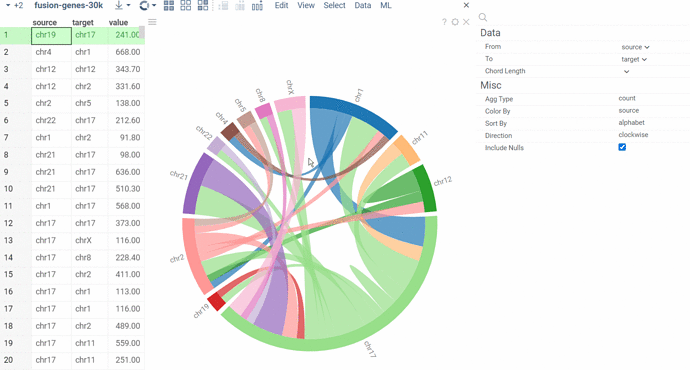
Sharing with you a new extension of the Datagrok platform — the Chord viewer. It visualizes links between categorical data in a circular layout, such as economic flows, gene interactions, or connections in a network. We’ve added a number of sorting and aggregation functions, as well as options for choosing color and direction, and integrated filtering and selection mechanics on par with the platform’s native viewers. The Chord diagram is available both on https://public.datagrok.ai and https://dev.datagrok.ai as part of the Viewers package.
The demo project: https://public.datagrok.ai/p/Donufriienko.ChordDiagram