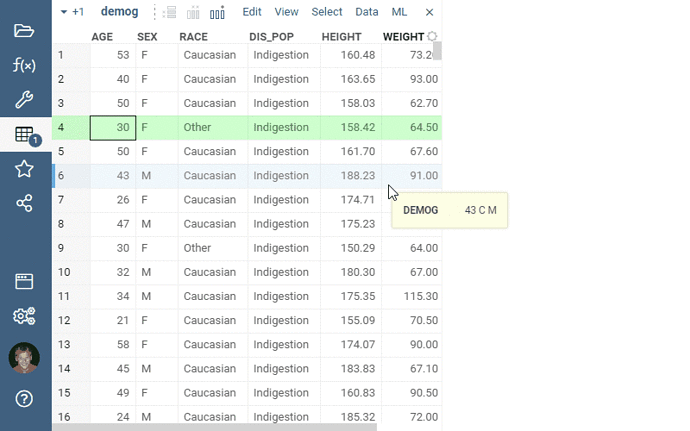
Default tooltip behavior in the grid has been changed. Now, only the columns that are not visible in the grid get included in the tooltip, making it look a bit cleaner in case when there are not that many columns in a table. This is controlled by the grid’s Show Visible Columns in Tooltip property.
Note that the default tooltip behavior could be overridden by opening the View | Tooltip... dialog, and either selecting columns of interest, or designing a form.