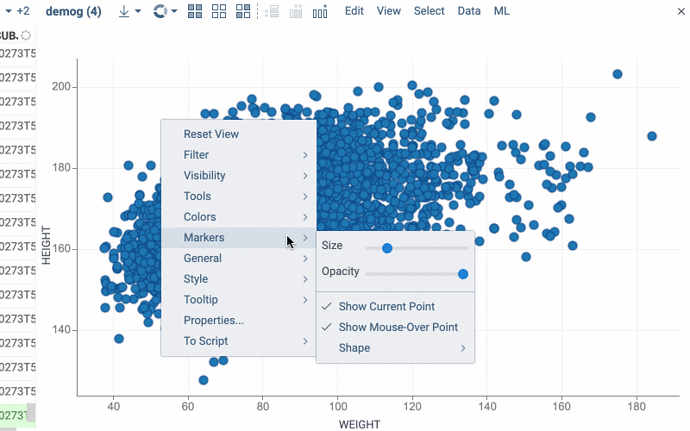
We’ve added an ability to using multiple marker shapes in the Scatter Plot.
And now you can define markers not only by color or size but also by a shape.
There are a large number of preset shape of markers. You can also set the size and border thickness for markers.
We can create markers of any specific shape. If there is such a need - let us know.
2 Likes